Guía de estilo
Tipografía

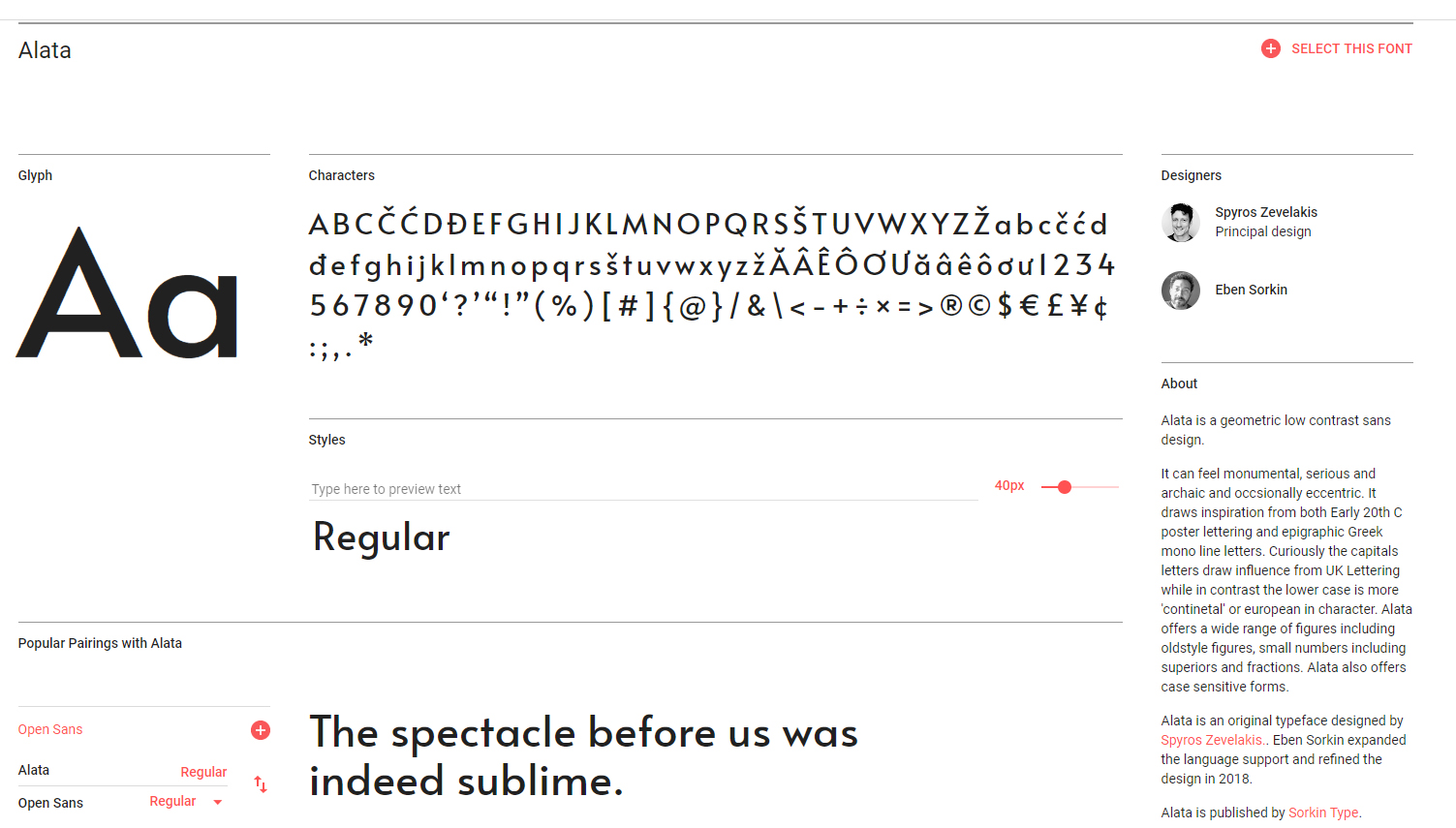
Alata
Alata es un diseño geométrico sin serifa de bajo contraste. Se inspira tanto en las letras de los póster de principios del siglo XX como en las letras griegas epigráficas, ofrece una amplia gama de figuras que incluyen figuras antiguas, números pequeños que incluyen superiores y fracciones. Alata también ofrece formas sensibles a mayúsculas y minúsculas. Alata es un tipo de letra original diseñado por Spyros Zevelakis. Eben Sorkin amplió el soporte de idiomas y refinó el diseño en 2018, ha sido publicada por Sorkin Type.
h1 Lorem Ipsum
h2 Lorem Ipsum
h3 Lorem Ipsum
p
Color
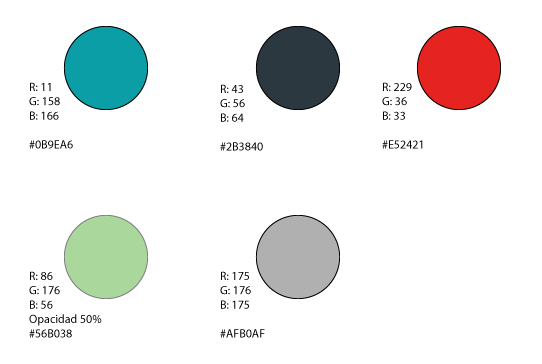
Selección de colores
El color es uno de los atributos más importantes en el branding, es el que genera el impacto en el espectador. Aquí hay 5 colores seleccionados específicamente para representar la identidad de la página.

RGB
El sistema de color está diseñado específicamente para la visualización en pantalla web: sistema de color está diseñado específicamente para uso en línea
Imágenes
En ventana emergente
Al hacer clic sobre el botón 'Más Info' se abrirá una ventana emergente, donde se podrá ver la imágen completa en su formato correspondiente.

En la página principal
La imagen tendrá formato cuadrado.